What is the User Interface (UI)?
The user interface (UI) is the graphical layout of an application or website that allows users to interact with it. It includes all the visual elements that users see and interact with, such as buttons, menus, icons, and text.
A well-designed UI makes it easy for users to find the information they need and to complete tasks quickly and efficiently. It should be intuitive and user-friendly, and it should be consistent with the overall design of the application or website.
The UI is an important part of any application or website. It can make the difference between a positive and negative user experience. A well-designed UI can help users to be more productive and satisfied, while a poorly designed UI can frustrate users and make them less likely to use the application or website.
User Interface
Key Aspects of UI
- Visual Design: The visual design of the UI is responsible for the overall look and feel of the application or website. It includes elements such as color, typography, and layout.
- Interaction Design: The interaction design of the UI determines how users interact with the application or website. It includes elements such as navigation, menus, and buttons.
- Content Strategy: The content strategy of the UI determines what content is displayed to users and how it is organized. It includes elements such as text, images, and videos.
- User Experience: The user experience (UX) of the UI is a measure of how easy and enjoyable it is for users to interact with the application or website. It is influenced by all of the other aspects of the UI.
UI and Its Importance in Web Development and Beyond
- Improved User Engagement: A well-designed UI can increase user engagement by making it easier for users to find the information they need and to complete tasks quickly and efficiently.
- Increased Conversions: A well-designed UI can increase conversions by making it easier for users to take the desired action, such as making a purchase or signing up for a service.
- Enhanced Brand Reputation: A well-designed UI can enhance a company's brand reputation by making the company appear more professional and trustworthy.
- Reduced Development Costs: A well-designed UI can reduce development costs by making it easier for developers to create and maintain the application or website.
User Interface (UI)
The user interface (UI) is a crucial aspect of any application or website, providing users with a graphical layout for interaction. It encompasses various dimensions, including:
- Visual Design: Aesthetics and visual appeal
- Interaction Design: User navigation and engagement
- Usability: Ease of use and functionality
- Accessibility: Inclusivity for users with disabilities
- Responsiveness: Adaptation to different devices and screen sizes
- Consistency: Uniformity across platforms and devices
- Feedback: User notifications and error handling
- Customization: Personalization options for users
These key aspects work together to create a seamless and intuitive user experience. By focusing on visual appeal, interaction design, and usability, UIs can effectively guide users, enhance engagement, and drive conversions. Accessibility considerations ensure inclusivity, while responsiveness and consistency provide a cohesive experience across multiple platforms. Feedback mechanisms facilitate user understanding, and customization empowers users to tailor their experience. Overall, a well-designed UI is essential for user satisfaction, productivity, and the success of digital products.
- Profile Of Matt Carpenter Breaking Down His Wealth
- Explosive Growth Fashion Nova Owners Burgeoning Net Worth
Visual Design
Visual design plays a pivotal role in the user interface (UI) by enhancing the aesthetic appeal and visual experience for users. It encompasses various aspects that contribute to the overall impression and usability of digital products.
- Color: Color schemes, palettes, and combinations evoke emotions, set the tone, and guide user attention. In UI, color choices influence brand identity, create visual hierarchy, and enhance readability.
- Typography: Font selection, size, and style impact the readability, accessibility, and overall aesthetic of a UI. Typography choices can convey brand personality, establish visual flow, and improve user comprehension.
- Layout: The arrangement of elements within a UI, including white space, proximity, and alignment, affects visual balance, organization, and usability. Effective layouts guide users through content, prioritize information, and enhance comprehension.
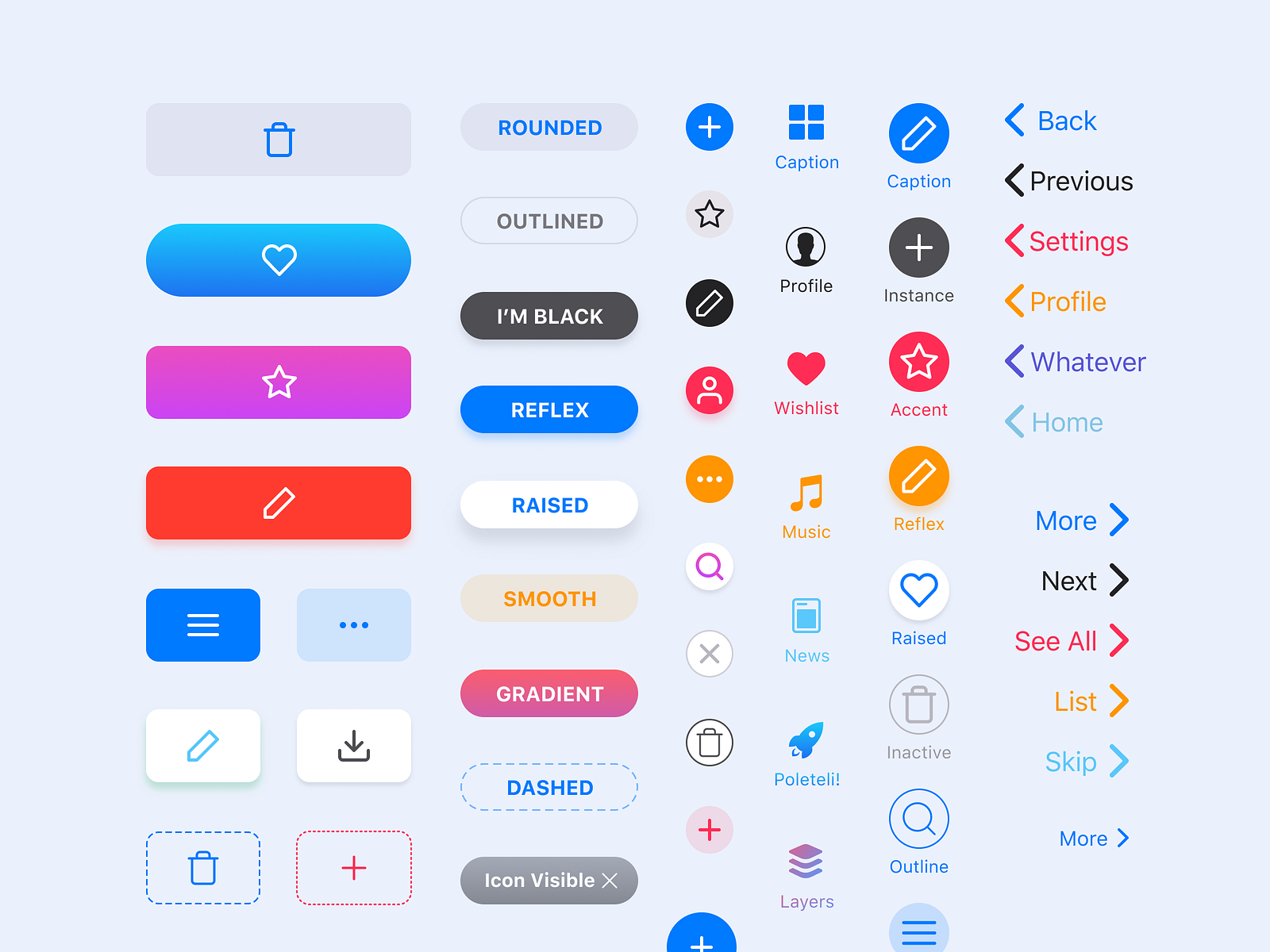
- Imagery: The use of images, icons, and graphics in a UI adds visual interest, conveys information, and supports branding. Well-chosen imagery can enhance user engagement, simplify complex concepts, and create a more visually appealing experience.
By carefully considering visual design principles, UI designers can create aesthetically pleasing and visually engaging experiences that enhance user satisfaction, improve brand perception, and contribute to the overall success of digital products.
Interaction Design
Interaction design is a fundamental aspect of user interface (UI) design, focusing on the way users interact with and navigate digital products. It involves the strategic placement of elements, the flow of information, and the overall user experience.
Effective interaction design enhances user engagement and satisfaction by making it easy and intuitive for users to accomplish their goals. When users can seamlessly navigate a UI, they are more likely to stay engaged and complete desired actions. Conversely, poorly designed interaction can lead to frustration, confusion, and abandonment.
Key principles of interaction design include:
- Clarity: Users should be able to easily understand how to interact with the UI.
- Consistency: Similar actions should be performed in a consistent manner throughout the UI.
- Feedback: Users should receive clear feedback on their actions, such as error messages or confirmation alerts.
- Affordance: Elements should visually indicate how they can be interacted with, such as clickable buttons or draggable objects.
By applying these principles, UI designers can create interactive experiences that guide users through their journey, enhance engagement, and ultimately improve the overall success of digital products.
Usability
Usability, a core aspect of user interface (UI) design, encompasses the ease of use and overall functionality of digital products. It directly impacts the user experience and determines how effortlessly users can achieve their goals within an application or website.
- Intuitive Navigation: A well-designed UI allows users to navigate seamlessly and find the desired information or features without confusion or excessive effort. Clear menus, logical information architecture, and consistent navigation patterns enhance usability.
- Efficient Interaction: Usability focuses on optimizing user interactions, reducing the number of steps required to complete tasks, and minimizing cognitive load. Efficient workflows, simplified forms, and well-placed call-to-actions contribute to an effortless user experience.
- Accessibility for All: Usability considerations extend to users with diverse abilities and needs. Accessible design principles ensure that UIs are inclusive, accommodating users with disabilities, such as visual or cognitive impairments, through alternative text, keyboard navigation, and adjustable settings.
- Error Prevention and Handling: Effective UI design anticipates potential user errors and provides clear error messages, guidance, and recovery mechanisms. This proactive approach helps users identify and resolve issues quickly, reducing frustration and improving the overall user experience.
By prioritizing usability in UI design, products become more user-friendly, efficient, and accessible, leading to increased user satisfaction, higher conversion rates, and overall success.
Accessibility
Accessibility plays a crucial role in user interface (UI) design, ensuring that digital products are inclusive and accessible to users with diverse abilities and disabilities. By considering accessibility principles, UIs can provide an equitable and empowering experience for all users, regardless of their physical, sensory, or cognitive limitations.
Incorporating accessibility features into UI design brings numerous benefits, including:
- Increased user base: Accessibility features expand the potential user base by making digital products accessible to individuals with disabilities, who represent a significant portion of the population.
- Enhanced user experience: Accessible UIs provide a better experience for all users, including those without disabilities, by offering alternative ways to interact with and perceive content.
- Improved brand reputation: Demonstrating a commitment to accessibility enhances a company's reputation as an inclusive and socially responsible organization.
- Compliance with legal requirements: Many countries have laws and regulations that require digital products to be accessible to users with disabilities.
Implementing accessibility features in UI design involves addressing various aspects, such as:
- Visual accessibility: Ensuring that content can be perceived visually, including providing alternative text for images, using sufficient color contrast, and avoiding visual clutter.
- Auditory accessibility: Providing audio alternatives for content, such as screen readers for visually impaired users and captions for videos.
- Cognitive accessibility: Simplifying language, using clear and concise instructions, and providing multiple ways to access information.
- Physical accessibility: Allowing users to interact with the UI using assistive technologies, such as keyboards, screen magnifiers, and speech recognition software.
By integrating accessibility considerations into UI design, products become more inclusive, equitable, and user-friendly, ultimately contributing to a more just and accessible digital world.
Responsiveness
In the realm of user interface (UI) design, responsiveness has emerged as a crucial aspect, ensuring that digital products adapt seamlessly to the diverse range of devices and screen sizes prevalent in today's technological landscape.
- Cross-Platform Compatibility: Responsive UIs enable users to access and interact with digital products across multiple platforms, including desktops, laptops, tablets, and smartphones, providing a consistent experience regardless of the device being used.
- Dynamic Layouts: Responsive design employs flexible layouts that automatically adjust content and elements based on the screen size, ensuring optimal viewing and interaction on all devices. This adaptability enhances user satisfaction and reduces the need for separate versions of a UI for different platforms.
- Improved User Experience: A responsive UI provides a seamless and intuitive user experience, eliminating the frustration of distorted or inaccessible content. Users can navigate, interact with, and consume information effortlessly, regardless of their device.
- Search Engine Optimization (SEO): Responsive design is a key factor in SEO, as search engines prioritize websites that offer a positive user experience on all devices. A responsive UI ensures that a website ranks higher in search results, increasing its visibility and accessibility to a wider audience.
By embracing responsive design principles, UI designers create digital products that are inclusive, accessible, and adaptable to the ever-changing technological environment. Responsive UIs enhance user engagement, satisfaction, and overall success across multiple platforms and devices.
Consistency
Consistency in user interface (UI) design refers to the uniformity of elements, functionality, and overall experience across different platforms and devices. Maintaining consistency is crucial for providing a seamless and intuitive user experience, regardless of the device or platform being used.
- Cross-Platform Compatibility: Consistent UIs enable users to interact with digital products across various platforms, such as desktops, laptops, tablets, and smartphones, without experiencing significant changes in functionality or design. This compatibility enhances user satisfaction and reduces the learning curve associated with using different devices.
- Simplified Navigation: When UIs are consistent across platforms, users can easily navigate and locate desired features and information, regardless of their device. Familiar design patterns, such as navigation menus and icons, help users develop mental models and interact with the UI intuitively.
- Brand Identity: Consistency in UI design reinforces brand identity and strengthens brand recognition. By maintaining a cohesive visual language and user experience across all touchpoints, businesses can create a strong and recognizable brand image.
- Reduced Development Time and Cost: Designing consistent UIs across platforms can streamline the development process and reduce costs. By reusing design elements and leveraging platform-specific guidelines, UI designers can minimize the need for extensive customization, leading to faster development times and cost savings.
Maintaining consistency in UI design is essential for delivering a positive and seamless user experience across multiple platforms and devices. By ensuring uniformity, businesses can enhance user satisfaction, simplify navigation, strengthen brand identity, and optimize development efficiency.
Feedback
Feedback plays a crucial role in the user interface (UI) by providing users with notifications and error handling mechanisms. It keeps users informed about the status of their actions, helps them identify and resolve errors, and ultimately enhances the overall user experience.
- Clear and Timely Notifications: Effective feedback provides clear and timely notifications to users, keeping them informed about the progress and status of their actions. This includes notifications for successful actions, ongoing processes, and any potential delays or issues.
- Error Handling and Recovery: Feedback mechanisms assist users in identifying and resolving errors. By displaying error messages in a clear and actionable format, users can quickly understand the issue and take necessary steps to resolve it. This helps minimize frustration and improves the overall user experience.
- Visual and Auditory Cues: Feedback can utilize visual and auditory cues to capture users' attention and convey important information. For example, color-coded messages, icons, or sound notifications can be used to indicate the severity of an error or the status of a task.
- Contextual Help and Guidance: Feedback can also provide contextual help and guidance to users. By offering relevant documentation, tutorials, or FAQs within the UI, users can quickly access the necessary information to resolve issues or learn more about the product.
Well-designed feedback mechanisms are essential for a positive user experience. By providing clear notifications, handling errors effectively, and offering contextual help, UIs can empower users to interact with the product confidently and efficiently.
Customization
Customization plays a vital role in the user interface (UI) by empowering users to tailor their experience based on their preferences and needs. It enhances the user experience by providing a sense of ownership and control, leading to increased satisfaction and engagement with the product.
- Theme and Color Selection: UIs often allow users to customize the visual appearance by choosing from a range of themes and color schemes. This personalization option reflects the user's style and preferences, creating a unique and visually appealing experience.
- Content and Widget Management: Users can personalize the content displayed on their dashboard or homepage by rearranging widgets, adding or removing modules, and adjusting the layout. This customization empowers users to prioritize and access the information that is most relevant to them.
- Language and Accessibility Settings: UIs cater to users from diverse backgrounds and abilities by providing options to change the language, adjust font size, and enable accessibility features. Customization in this aspect ensures inclusivity and optimizes the UI for individual needs.
- Notification Preferences: Users can customize their notification settings to receive alerts and updates based on their preferences. By tailoring the frequency, channels, and content of notifications, users can stay informed without experiencing information overload.
In summary, customization options in UIs empower users to personalize their experience, reflecting their preferences, optimizing their workflow, and enhancing their overall satisfaction with the product.
FAQs on User Interface (UI) Design
This section addresses frequently asked questions to provide a deeper understanding of UI design principles and best practices.
Question 1: What are the key elements of an effective UI design?
Answer: Effective UI design encompasses several key elements, including visual hierarchy, intuitive navigation, clear and concise content, responsiveness, accessibility, and consistency. These elements work together to create a user-friendly and visually appealing interface that enhances user engagement and satisfaction.
Question 2: Why is consistency important in UI design?
Answer: Consistency in UI design ensures a seamless and familiar user experience across different pages and platforms. It involves maintaining a cohesive visual style, navigation structure, and interaction patterns. By providing a consistent experience, users can easily understand and interact with the interface, reducing confusion and cognitive load.
Summary of key takeaways or final thought:
UI design plays a crucial role in shaping the user's experience with a product or service. By adhering to best practices and addressing common concerns, designers can create intuitive, user-friendly, and visually appealing interfaces that enhance user satisfaction and drive engagement.
Conclusion on User Interface (UI) Design
In conclusion, user interface (UI) design stands as a critical aspect of digital product development, shaping the user's interaction and overall experience. By prioritizing visual aesthetics, intuitive navigation, usability, accessibility, responsiveness, consistency, feedback, and customization, UI designers create user-centric interfaces that facilitate effortless interaction, enhance satisfaction, and drive engagement.
As technology continues to evolve and user expectations rise, UI design must adapt to meet the demands of a dynamic digital landscape. By embracing emerging trends, leveraging user research, and adhering to best practices, designers can push the boundaries of UI innovation and create interfaces that seamlessly blend form and function, empowering users and shaping the future of digital experiences.



Detail Author:
- Name : Elias Lesch
- Username : marlen.kutch
- Email : omer59@von.biz
- Birthdate : 1989-10-03
- Address : 5044 Gregory Summit Apt. 416 New Rosendostad, TN 98434
- Phone : +16064426778
- Company : Kris, Baumbach and Schuster
- Job : Cutting Machine Operator
- Bio : Iure voluptas non doloribus alias. Qui expedita praesentium qui eos iste qui. In praesentium odit voluptate deserunt earum. Enim laborum nihil similique laboriosam harum aut maxime.
Socials
facebook:
- url : https://facebook.com/stantona
- username : stantona
- bio : Vitae molestiae et sequi nihil repellendus modi laboriosam.
- followers : 320
- following : 875
instagram:
- url : https://instagram.com/ahmad5503
- username : ahmad5503
- bio : A esse fuga porro. Nam aut excepturi illum debitis expedita suscipit. Voluptas sapiente et aliquid.
- followers : 2036
- following : 1581
tiktok:
- url : https://tiktok.com/@astanton
- username : astanton
- bio : Provident dolorem doloremque vel sed odit eveniet quisquam.
- followers : 5163
- following : 2036
linkedin:
- url : https://linkedin.com/in/ahmad_stanton
- username : ahmad_stanton
- bio : Repudiandae esse qui qui et.
- followers : 4862
- following : 1323